
iPhoneでグーグルマップをブログに埋め込む方法です。
外出先でiPhoneを使って、ブログにグーグルマップを載せようとしたところ、つまずきました…💦
グーグルマップのアプリの「コピー」をタップして、ワードプレスのHTMLや埋め込みにペーストしても、うまく表示されない❗️
ネット初心者なので「???」状態で困りましたが、色々な人のブログ等を参考にして、なんとか出来るようになりました。
同じ問題で困っている方の参考になれば…と思い、記録しておきます。
Googleマップをブログに埋め込む手順
ブラウザで「Google MAP」を検索。
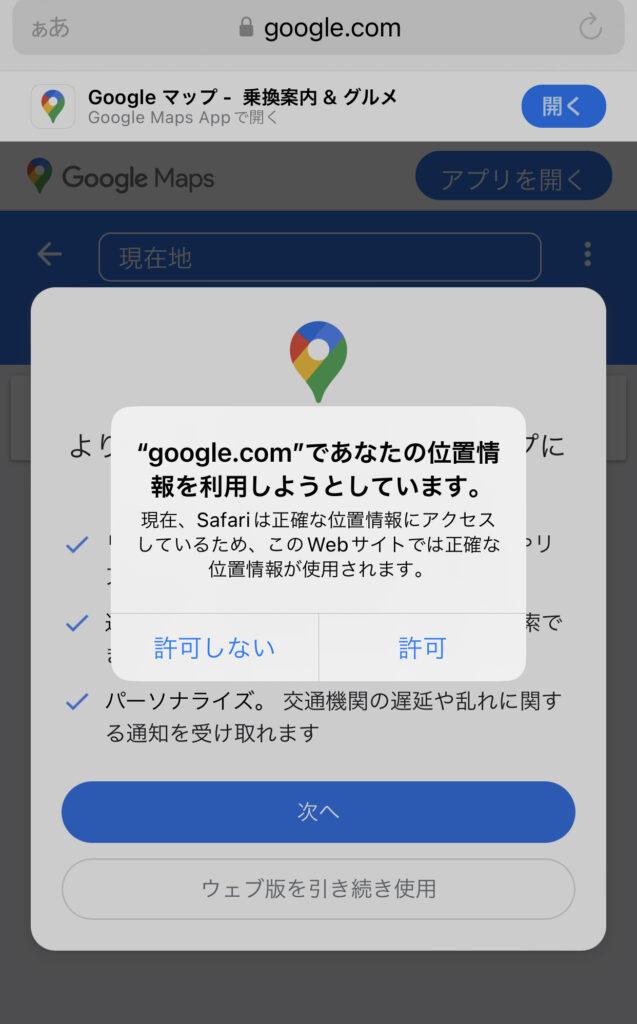
位置情報を「許可しない」

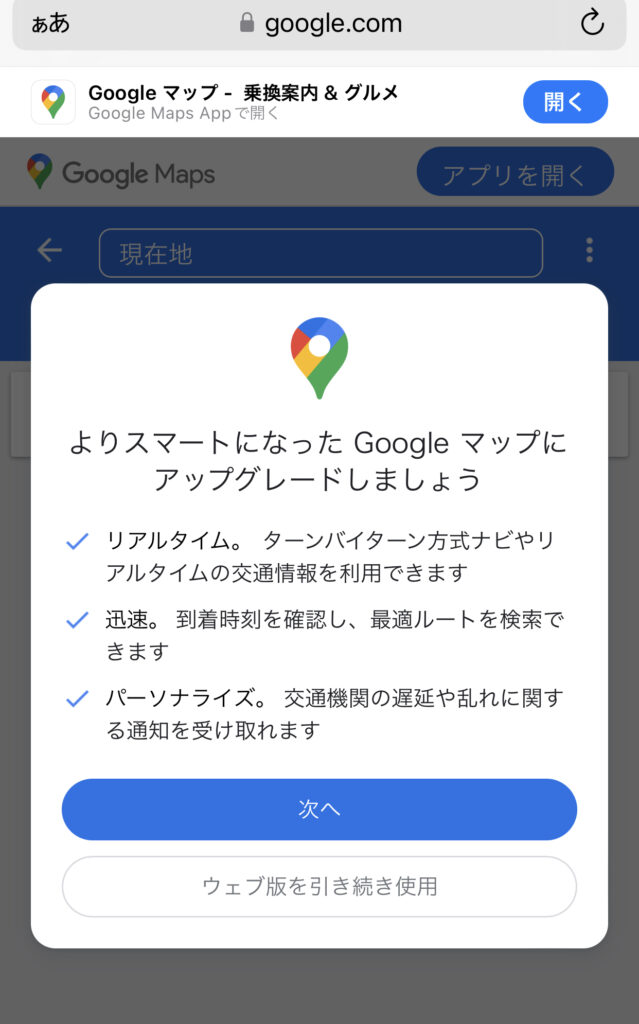
「ウェブ版を引き続き使用」をタップ

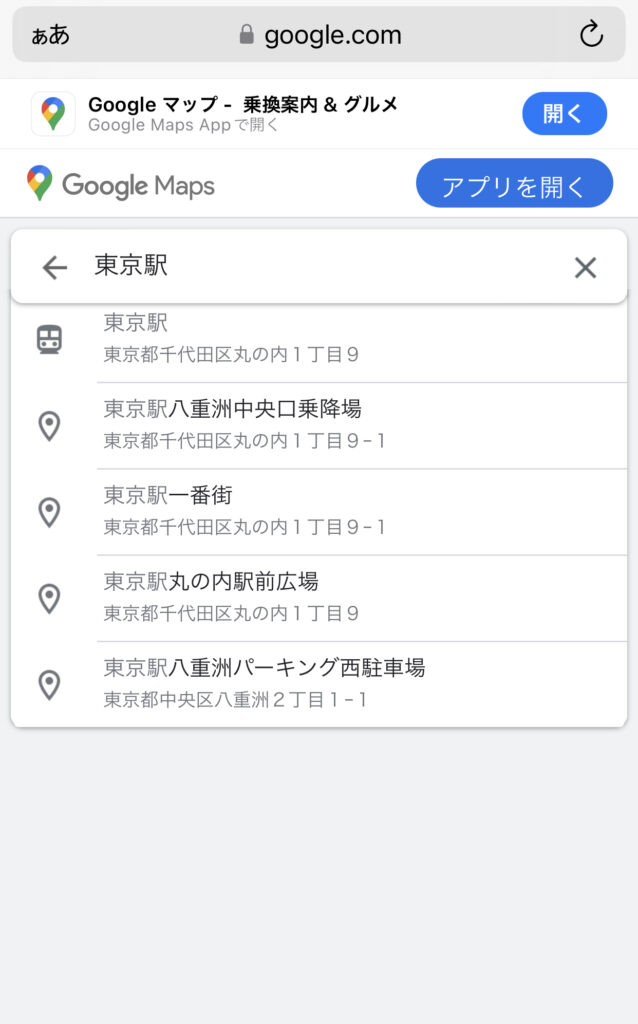
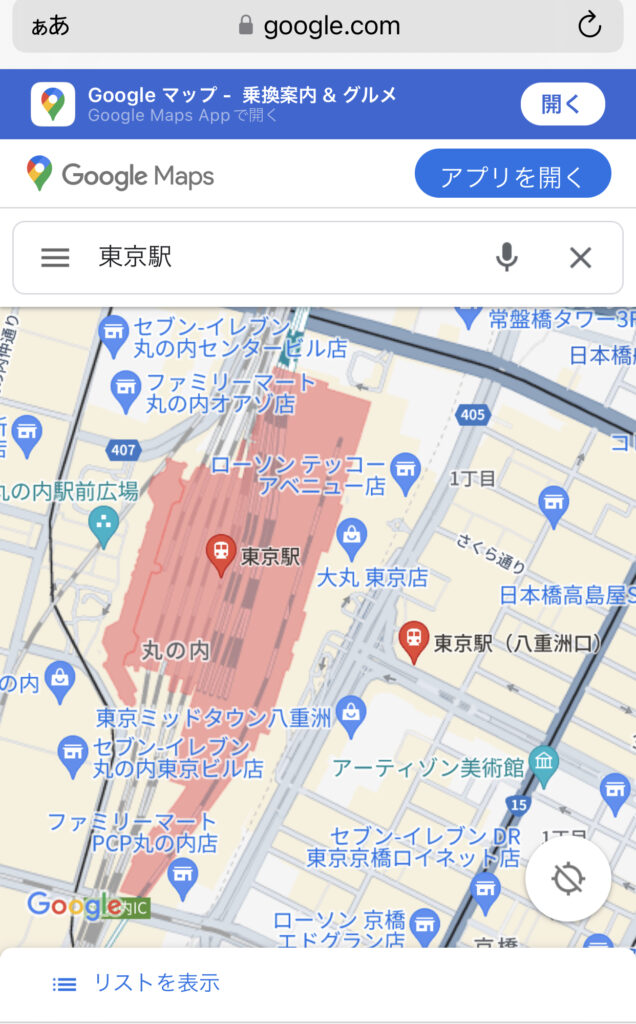
例としてGoogle MAPで「東京駅」を検索

左下の「リストを表示」をタップ

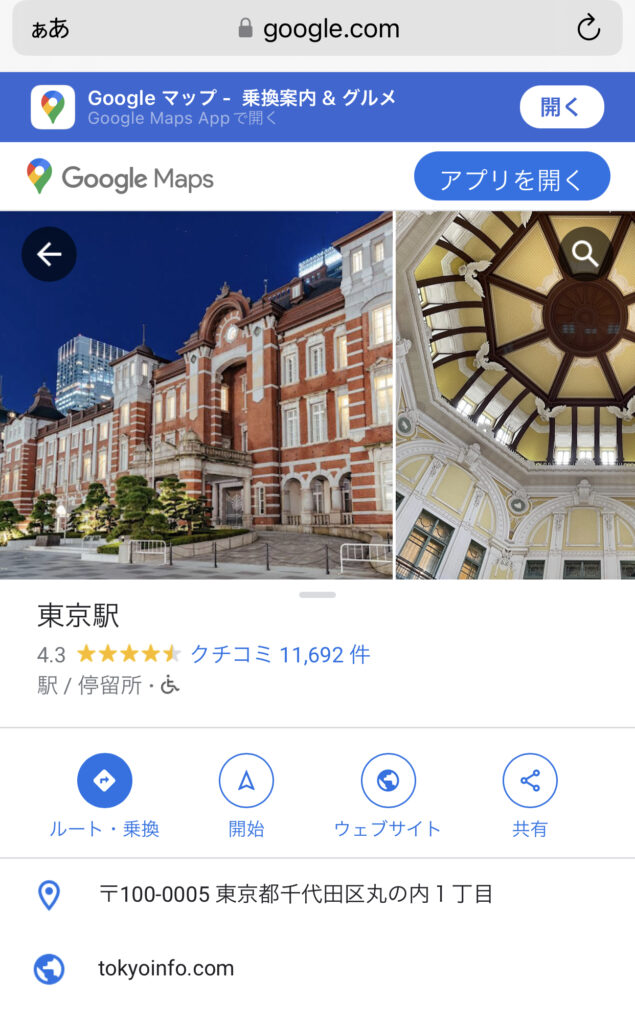
「東京駅」をタップ

↓この画面が出る

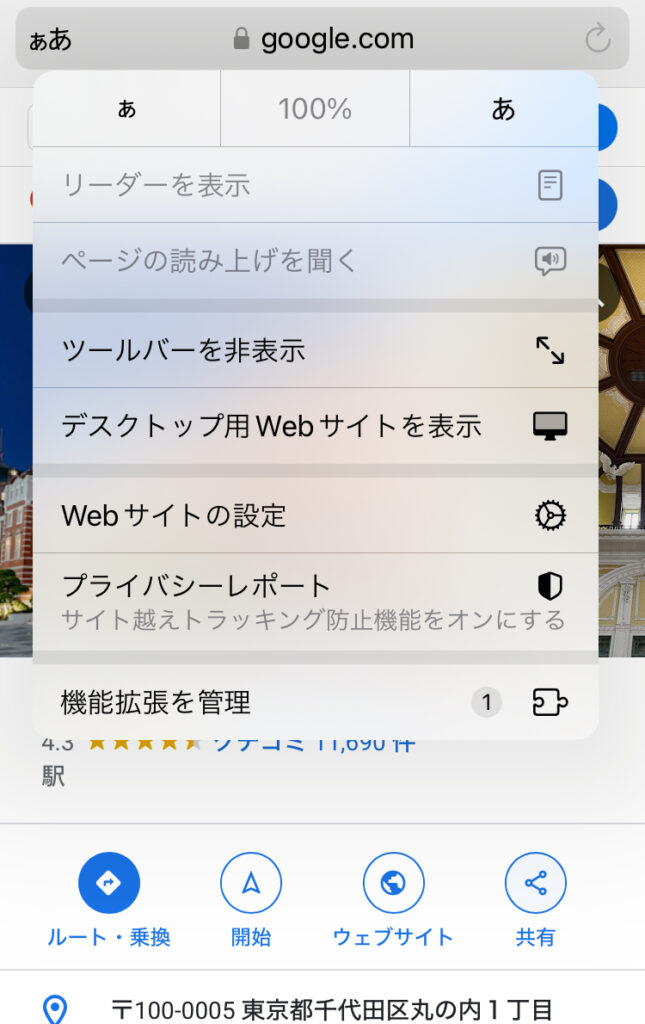
「google.com」の左隣の「ぁあ」をタップ
→「デスクトップ用Webサイトを表示」をタップ
→右下の「共有」をタップ

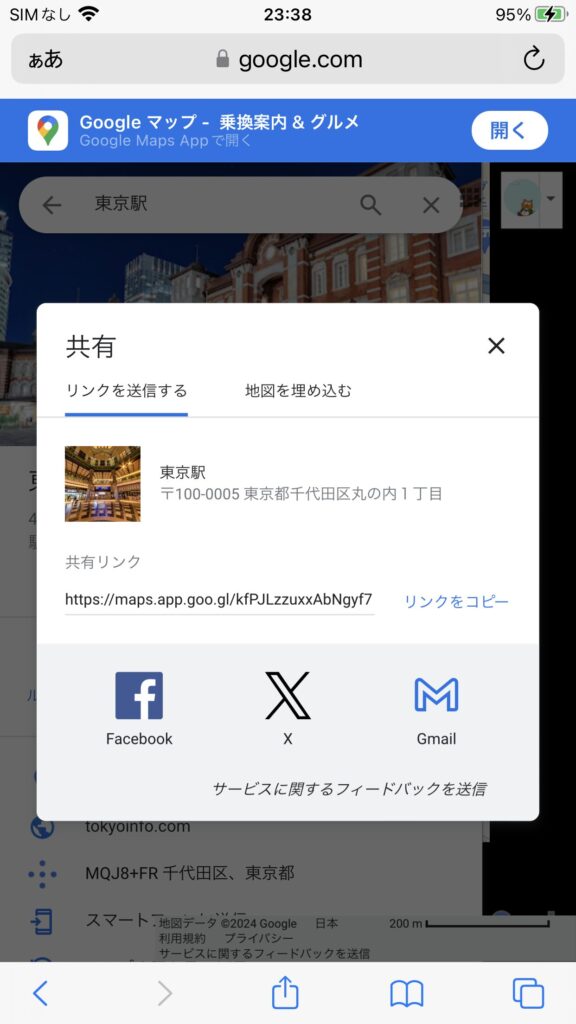
「リンクを送信する」「地図を埋め込む」が表示されるので、「地図を埋め込む」をタップ

地図の大きさ(大・中・小)を選び「HTMLをコピー」をタップ

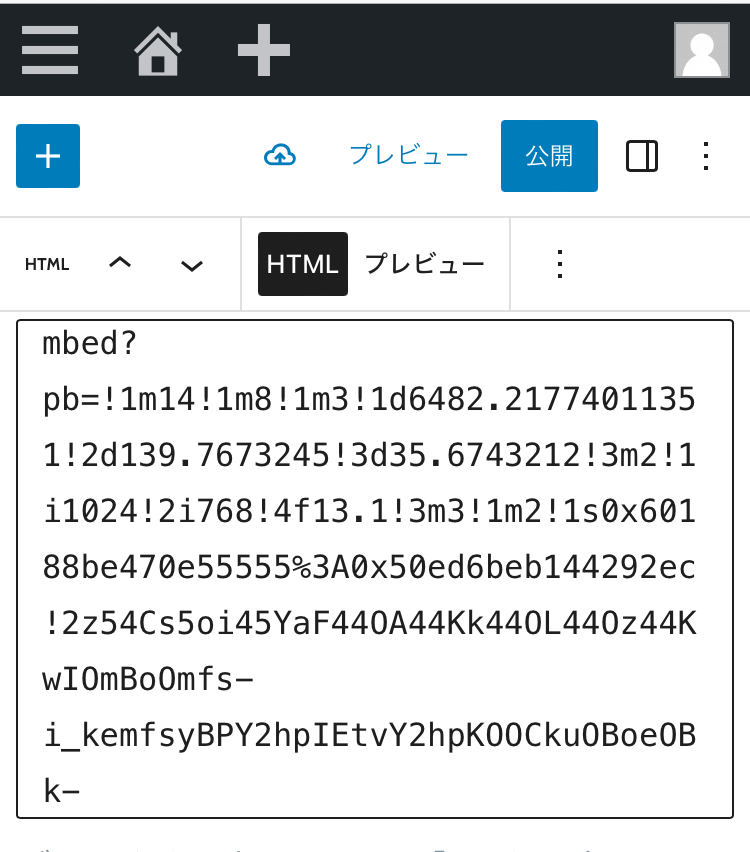
ブログにHTMLをペースト

以上です。
ご参考になれば幸いです♪





コメント